Image Carousel Casts
Navigation:
Image Container > Build Image Carousel Cast

To cast an image to a screen, an Image Carousel Cast must be built first. An image carousel cast consists of a selection of images that will be displayed on the screen. The cast will rotate through each image one-by-one. If only a single image needs to be displayed, then a cast can still be created to only display one image.

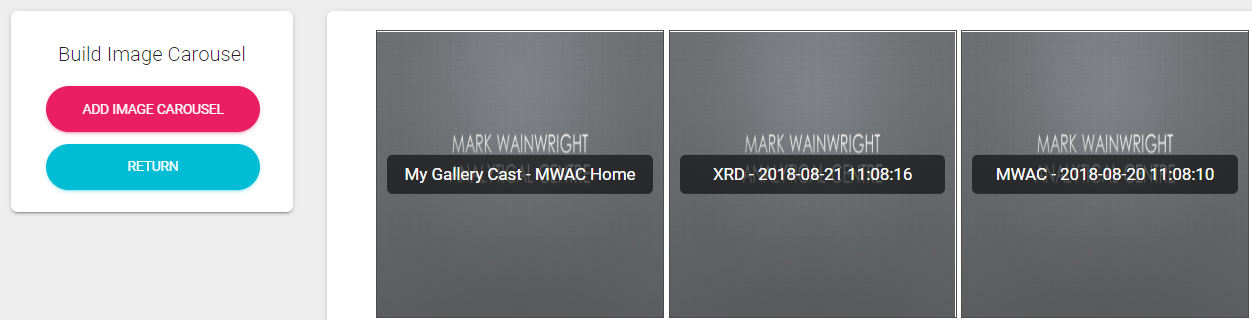
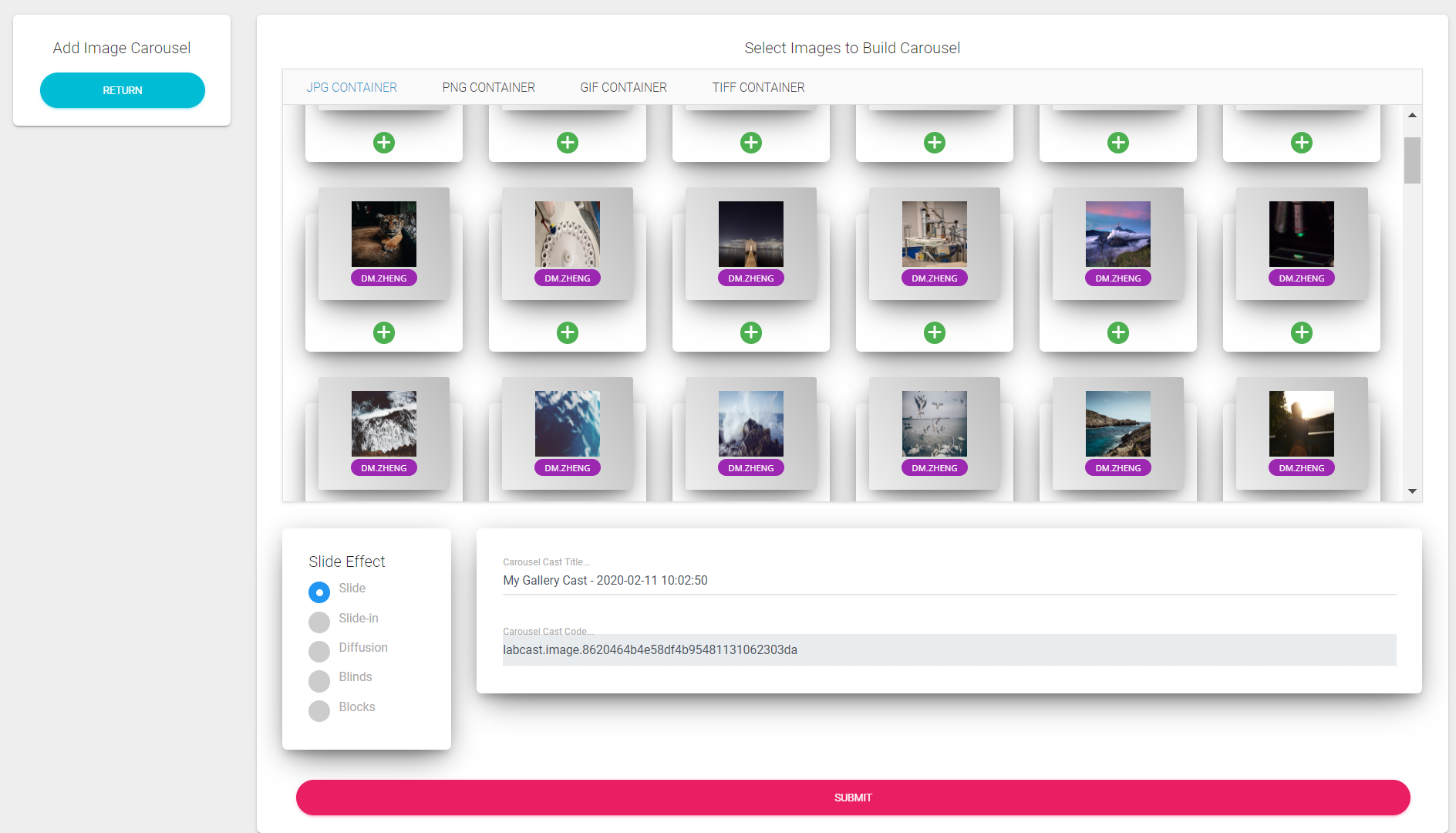
By selecting "Add Image Carousel Cast", you will find the following displayed in
their individual tabs:
- Images from your jpg container, and images from shared jpg containers
- Images from your png container, and images from shared png containers
- Images from your gif container, and images from shared gif containers
- Images from your tiff container, and images from shared tiff containers
Files that you own are marked with your username in purple. Files that other users have shared with you are marked with their username in grey.
Transition effects are also available to select. These range from Slide, Slide-In, Diffusion, Blinds and Blocks.

After selecting the desired images and titling the cast, press "Submit". This will add the cast to your list of image casts.
In your list of casts, you have the following actions:
- Preview: Previews the image cast
- Edit: Edit the selection of images and name
- Delete: Deletes the image cast